WordPressのテーマを「Origin」に変更!CSSでフォントまわりをカスタマイズした!

テーマの自作は完全にあきらめた、いとゆる(@itoyuru)です。もう一度トライしようかと、今回は10秒ほど頑張りましたが、サクッと放り投げました。こういう時は、サクッとあきらめるのも肝心。
スーパーデザイナーっぽさは必要か?!
さて、「Oxygen」というスーパーデザイナー的なテーマを使って立ち上げたブログですが、どうにも見にくい。かなり見にくい。激しく見にくい。パッと見の綺麗さはいいけど、ブログ全体の把握がしにくい。

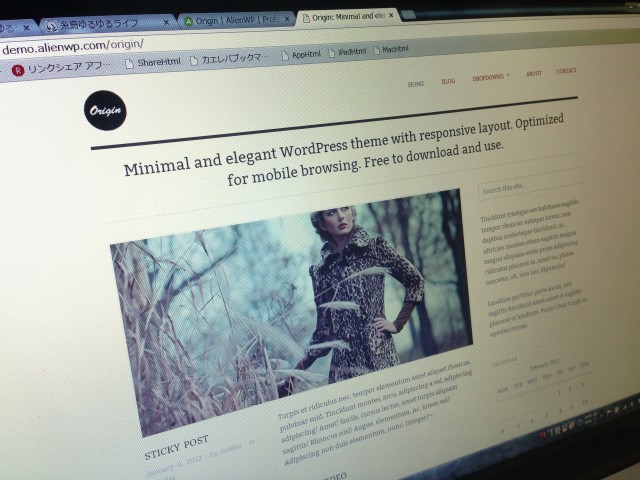
「ブログを読む」という行為に、マガジン的な装飾は邪魔なだけ。シンプルに時系列に記事が並んでた方が、どんな記事を書いてるブログか分かりやすいに違いない!と、勝手に妄想。でも、アイキャッチ画像は欲しいよねって考えると、結局「Origin」がイイ!という結論に。

文章が主役
個人的な日記とは違い、ブログはやっぱり多くの人に読んでほしい。写真メインのレイアウトにすれば見た目は派手で、キレイで、作った時の満足感はある。
でもやっぱり、ブログの主役は文章だと思うわけです。「Oxygen」は、その役割を果たせてない。でも自分でテーマを作るテクニックはない。「Origin」は、条件を満たしている。嫁のブログと同じテーマ。
という流れです。
フォントがいまいちなのでカスタマイズ
標準では、日本語が明朝フォントになってしまいます。ちょっと弱々しいし、あまり可愛くない。ディスクリプション部分も、ちょっと大きすぎる気がするので、最低限のカスタマイズを施しました。

CSSを直接いじってもいいですが、なんとなく気が引けます。ということで、「外観 → Custumize」にCSSの項目があるので、そこにドカンと書き込みます。

下記のCSSは、そのまま使えると思います。
#site-description {font-size: 1.076923em; /* 14 / 13 = 1.076923 */}
.hentry .entry-title {text-transform: none;}
.sidebar .widget-title {text-transform: none;}
body {font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;}
h2 {border-bottom: 1px dashed #cccccc;}
全体的に見やすくなったと思います。完璧です。これを徐々にカスタマイズして使っていきます。
2013年02月28日 22:00
で、なんとなくIEで見てみたら、地獄のように可愛くないフォントになってた…。変になっていた部分を修正しましたです。
2014年01月23日
フォントサイズも調整したので、CSSも変更しました!
さいごにプチ情報(編集後記も必読)
★更新情報はTwitter、Facebookで配信するので、ぜひフォローをお願いします。
★Amazonの欲しいものリストを公開中!
プレゼントしていただけると、わたしが喜びます。
↓Wordpressを学ぼう!
COMMENTS & TRACKBACKS
- Comments ( 5 )
- Trackbacks ( 1 )
-
[…] […]




こんにちは。
お陰様で、originのカスタマイズ参考にさせていただきました!
とっても助かりました。このカスタマイズがなかったらテーマ変えてないかも…。
本当に感謝です。
お役に立てて光栄です!
このテーマは見やすくてスッカリお気に入りです^^
初めまして。Originのカスタマイズを調べていて、こちらにたどり着きました。
Originのパンくずのことで質問なのですが、デフォルトでパンくずが表示されるので、便利だと思っていましたが、どうもカテゴリーがパンくずに反映されません。
こちらのブログではカテゴリーではありませんが、Homeからの階層順に出ておりましたので、そのようにしたいのですが、これはデフォルトではなくPHPなどをカスタマイズされているのでしょうか?
こんばんは^^
パンくずについては、特にカスタマイズをしていませんよ〜。
うちの表示を見たところ、パーマリンク設定で選択している「日付と投稿名」の
通りになっているようです!
なるほど、そうなんですね!では、パーマリンク設定でカテゴリーを書き出すようにしていないからかもしれません。
ありがとうございました!