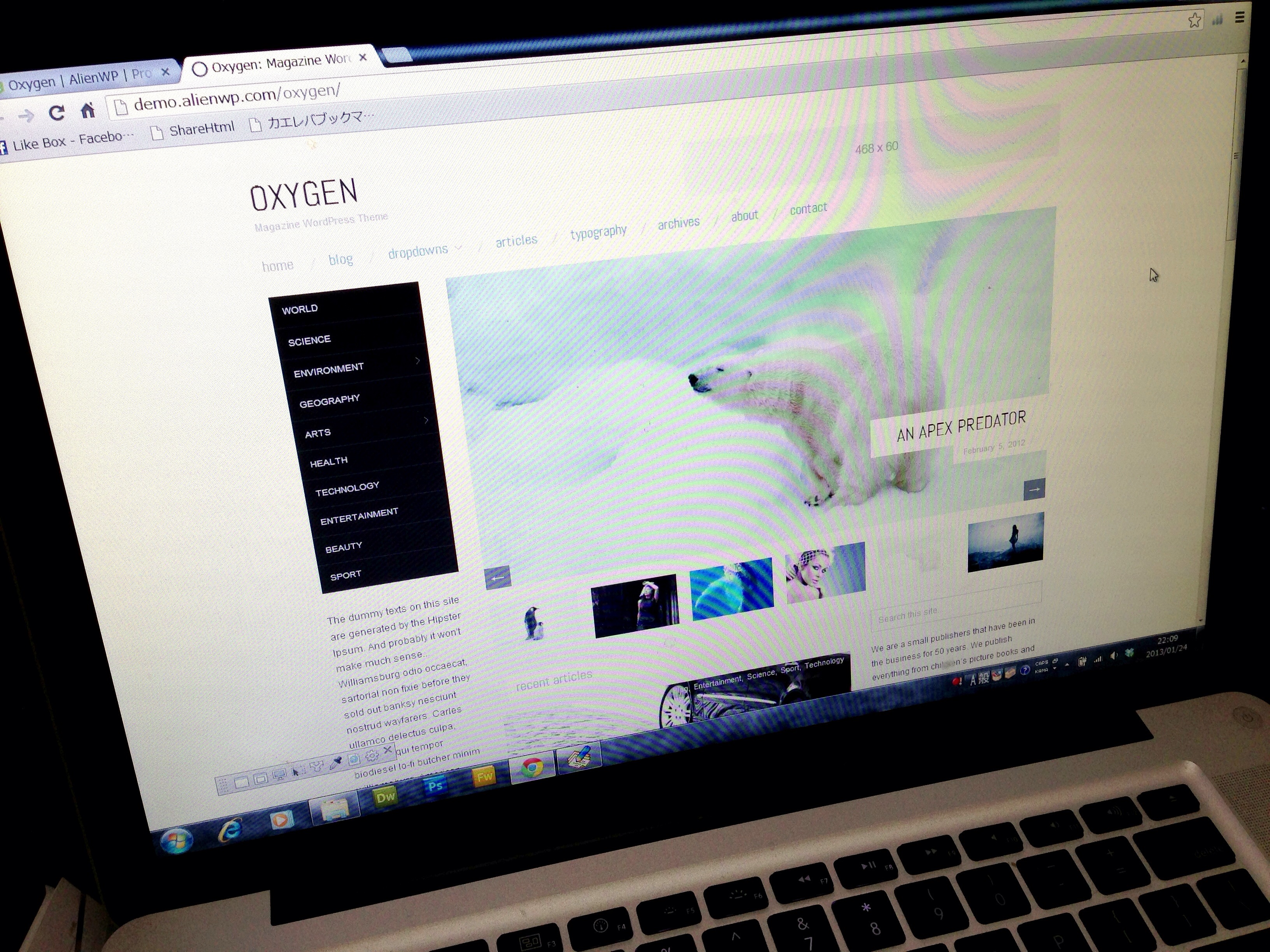
WordPress用のテーマに、無料ながらも超ビジュアル系な「Oxygen」を採用

Web担当として日々「HTML」「CSS」と格闘してるし、楽勝!と思ってたWordpressのオリジナルテーマ構築を…あっさり断念してしまった、いとゆる(@itoyuru)です。え~っと、PHPって何ですか?ってことで速攻「Wordpress テンプレート 無料」なんていう素敵なキーワードでググってみたのです。
レスポンシブデザイン?
なんかいっぱい出てきて選びきらん…とか思ってたことに「レスポンシブデザイン」なんていうかっこいい単語を発見。なになに…
レスポンシブWebデザイン(Responsive Web Design)は、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます。
via:ASCII.jp:レスポンシブWebデザインとは|ゼロから始めるレスポンシブWebデザイン入門
そういうことか。では「Wordpress レスポンシブデザイン」でググってっと。おおっ!これはスゴい!グッとくるね!興奮するね!ハァハァ…。
iPhone、iPadを常用しているだけに、レスポンシブデザインってのは重要。色んな環境で最適化できたほうがいいもんね。こりゃ良さそうだってことで導入してみました。
とにかくカッコいいレイアウトにシビれた
テーマを適用するだけで、サクッとデザイン変更できるWordpressって素敵。スライド部分があることで、Webマガジンっぽいスゲぇサイトに見える!「オレのブログのデザイン、カッコいいやろ!」って自慢できる!テーマを適用しただけだけど。
このテーマ、適用しても最初はデモページのようには表示されません。3秒ほど悩んだ初期設定の情報については、自分でも忘れないように別記事で書きたいと思います。
さいごにプチ情報(編集後記も必読)
★更新情報はTwitter、Facebookで配信するので、ぜひフォローをお願いします。
★Amazonの欲しいものリストを公開中!
プレゼントしていただけると、わたしが喜びます。
↓Wordpress解説本!




LEAVE A REPLY