WordPressのテーマ「Origin」のフォントサイズと行間の調整方法

文字が小さいと読みづらいブログになってしまう。
せっかく書いた記事も、読んでもらえなければ意味がない。
「文章がわかりにくい」のならばジックリと改善に取り組む必要がある。
しかし「文字が小さくて読みづらい」であれば、すぐにでも改善が可能だ。
文字が小さくて読んでもらえないのでは、かなり損をしている。
糸島ゆるゆるライフでは、標準の設定ではちょっと文字が小さめな「Origin」というテーマを使っています。
スタイルシートをコピペするだけで同じ設定にできますので、試してみてください!
本日の撮影機材:Ricoh GXR+A12 50mm F2.5 macro
現在の設定を公開!
現在のCSSの設定は以下の通りです。
#site-description {font-size: 1em; /* 14 / 16 = 0.875 */}
.hentry .entry-title {text-transform: none;}
body {font: 0.875em/1.85714286em 'Lucida Grande','Hiragino Kaku Gothic ProN', Meiryo, sans-serif; /* 14 / 16 = 0.875; 26 / 14 = 1.85714286 */}
h2 {border-bottom: 1px dashed #cccccc;}
.contents_editor_note {margin: 10px; padding: 10px; background-color: #eeeeee;}
.contents_editor_note span {color: #ff0000; font-weight: bold;}
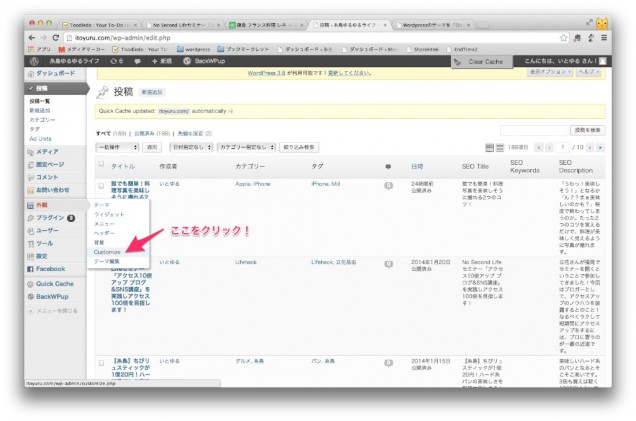
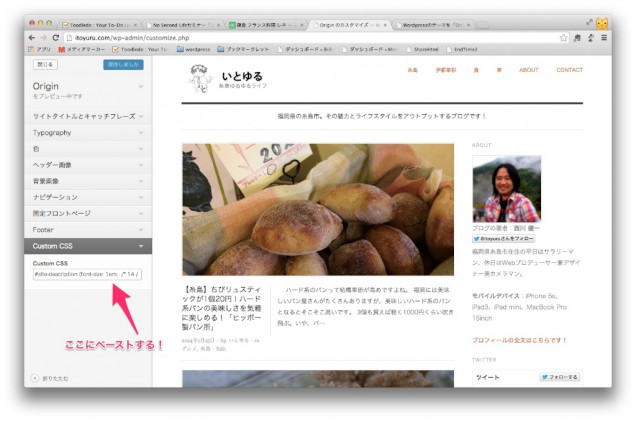
これをそのままコピーして、管理画面の「外観 → Customize」を選び、「Custom CSS」のところにペーストしましょう。


これだけです。あとは、保存してしまえばブログに設定が反映されます。
文字サイズと行間の調整方法
本文の文字サイズと行間は
body {font: 0.875em/1.85714286em 'Lucida Grande','Hiragino Kaku Gothic ProN', Meiryo, sans-serif; /* 14 / 16 = 0.875; 26 / 14 = 1.85714286 */}
この中途半端な細かい数字で設定しています。
「0.875」が本文の文字サイズで「1.85714286」が本文の行間になります。
この数字を変えることで文字の大きさを調整できますよ!
この数字の根拠は、後ろの方にある計算式「14/16=0.875」コレです!
ブラウザの標準文字サイズである「16pt」に対し「14pt」で表示するという意味です。
相対的な数字で書いているため複雑になっています。
なので、本文の文字を15ptにしたい場合は「15/16=0.9375」となります。
文字をわずかに大きくするだけでも見やすさがアップ!
文字は1pt大きくしただけですが、行間も広げたのでだいぶイメージが変わりました。
一気に変えてしまうとバランスを取るのが難しくなるため、少しずつ改良を加えていきたいと思います。
編集後記 2014年01月22日 23時
自分で作っていないスタイルシートは変更が難しい!上から読み進めながら、少しずつ解読していきました。これで納得したわけではありませんが、しばらくこの設定で運用してみたいと思います。
スポンサードリンク




LEAVE A REPLY